 组件复用
组件复用
# hooks
组件复用
# mixins
已经废弃了的组件复用
- mixins 引入了隐式依赖关系
- mixins 会导致名称冲突
- mixins 导致会复杂臃肿
复用组件的状态和组建的逻辑,组件的 UI 不一样
# render-props
- 思路:将要复用的
state和操作state方法封装到一个组件中 - 在使用组件时,添加一个值为函数的
prop,通常把这个prop命名为render,在组件内部调用这个函数,传进来的函数会负责 UI 的渲染 - 在组件内部调用方法的时候,把状态当成参数进行传递
封装的组件
state={
x:'',
y:''
}
componentDidMount(){
document.addEventListener('mousemove',this.move)
}
componentWillUnmount(){
document.removeEventListener('mousemove',this.move)
}
render(){
return this.props.render(this.state)//用参数调用了函数,渲染了UI
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
调用
<MOuse
render = {({x,y})=>(
<div>
<h3>当前鼠标的位置</h3>
<div>{{x},{y}}</div>
</div>
)}>
</Mouse>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
使用
使用相同的逻辑代码去渲染不同的 UI ,只需要提供相应的结构就行
组件提供相应的结构
-Mouse
--Position
--Cat
1
2
3
2
3
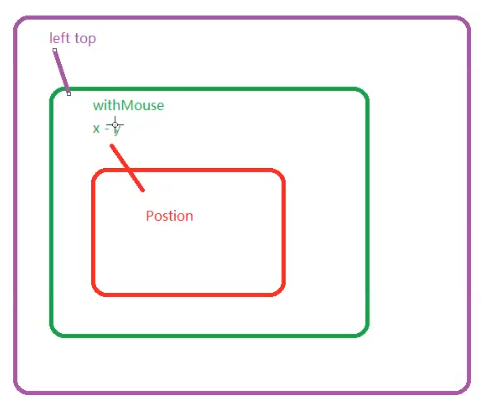
# 高阶组件
- 目的:实现状态逻辑复用,增强一个组件的能力
- 采用 包装(装饰) 模式
- 高阶组件就相当于手机壳,通过包装组件,增强组件功能
思路
- 高阶组件(HOC , Higher-Order Component)是一个函数,接收要包装的组件,返回增强后的组件
- 高阶组件的命名:
withXxx - 高阶组件内部创建一个类组件,在这个类组件中提供复用的状态逻辑代码,通过prop 将复用的数据传递给被包装的组件
高阶组件的封装
import React from 'react'
export default function withMouse(Base){
class Mouse extends React.Component{
state={
x:0,
y:0
}
move = (e)=>{
console.log(e.pageX,e.pageY)
this.setState({
x:e.pageX,
y:e.pageY
})
}
componentDidMount() {
document.addEventListener('mousemove', this.move)
}
componentWillUnmount() {
document.removeEventListener('mousemove', this.move)
}
render(){
return <Base {...this.state}></Base>
}
}
return Mouse
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
使用
import React from "react"
import ReactDom from "react-dom"
import Cat from "./Cat"
import position from "./Position"
import withMouse from "./withMouse"
const CatWithMouse = withMouse(Cat)
const Position = withMouse(Positon)
const element = (
<div>
<h1>高阶组件的使用</h1>
<CatWithMouse></CatWithMouse>
<Position></Position>
</div>
)
React.render(element,document.getEelementById('root'))
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 多高阶组件props丢失问题
const p = withScroll(withMouse(Postion))

解决:
render(){
return <Base {...this.state} {...this.props}></Base>
}
1
2
3
2
3
编辑 (opens new window)
上次更新: 2023/02/07, 14:51:48
